Data Changes Everything
这是看的第一篇关于可视化方向的顶会文章(VIS2019 Best Paper),感觉跟CVPR的行文思路差别有点大,大致翻译了一下,可能会有些纰漏
引用格式:J. Walny et al., “Data Changes Everything: Challenges and Opportunities in Data Visualization Design Handoff,” IEEE Trans. Vis. Comput. Graph., vol. 26, no. 1, pp. 12–22, 2020, doi: 10.1109/TVCG.2019.2934538.
文章简介
创建自定义可视化是一个具有挑战性的、多方面的问题,需要结合用于数据分析、设计和开发的技能和工具,设计人员和开发人员必须通过数据探索了解数据集及其特征,然后基于它设计数据映射、美学和交互,这些设计也需要实现和部署,通常是通过编写软件,有时,如果有足够的时间和资源,一个人可以完成所有这些活动,然而,对于具有有限时间线的更复杂的可视化项目,将这些活动分配给具有特定角色的人员是更可行的
角色的这种分布产生了在项目中从事不同角色的人员之间进行交接、编码和信息交换的挑战,以及跨角色交流领域知识的相关挑战,这个问题在一般的软件设计中已经很常见了,交互设计人员通常与软件开发人员是不同的,在过去的二十年里,出现了各种各样的专门工具,帮助交互设计师以减少图形设计和代码之间的摩擦的方式来勾画和原型化界面,像Adobe XD、InVision和Sketch这样的商业工具支持表达性和精确的视觉设计、动画的交互式原型化、过渡、交互,以及协作者的规范和资源的简化导出
不幸的是,对于可视化设计人员来说,这些工具缺乏对数据驱动设计的健壮支持,在实践中,许多具有编程能力的可视化设计人员仍然主要使用代码,使用像D3这样的库通过迭代原型设计来探索数据集,我们称之为”设计即开发”,但是,使用这些低级工具需要相当多的技术技能,并且可能会增加清晰、细化和完善可视化设计所需的时间和精力,对于大型可视化项目来说,这一比例很低,不仅涉及开发人员,还涉及交互设计人员、数据专家和客户,每个人都有自己的工具集和制度流程,在这些协作设置中,不同的设计目标和用于描述数据特征、设计可视化和开发应用程序的工具之间的差距可能会加剧由于缺乏数据驱动的支持而导致的问题,虽然小型灵活的团队可以迅速地处理意外问题,但这些问题很容易在大型团队中被放大

作为设计团队的一员,作者利用了五个复杂数据可视化项目的经验,这些项目旨在大规模公开发布,在每个项目中,作者观察并参与了共同工作的设计人员和开发人员团队之间的交互,以确定数据的特征,创建初始设计,并将这些设计转化为可生产的应用程序,基于这些经验,作者强调了在数据可视化设计项目中设计人员与开发人员协作的具体挑战和机遇

虽然在作者之前的其他人已经讨论了实际的可视化设计项目和设计研究,但本文的重点是不同的。本文专注于构建可视化的实际工作和协调,虽然项目雇佣了一些研究人员,但他们也雇佣了设计和开发人员。本文的项目还涉及到与数据提供商方面的项目协调员和数据专家的密切协调,这种复杂的结构以及不同团队在物理上和时间上的分离,提高了可视化设计过程中仍然面临的一些实际挑战的可见性,这项工作阐明了具有非常实际性质的问题,并且作者期望从事实际可视化工作的其他人经常会经历这些问题,作者认为本文的贡献为这个以从业者为导向的研究领域增加了价值,特别是考虑到可视化研究社区最近将从业者视为”精力、想法和应用问题”的关键来源
可视化设计过程中的角色
可视化设计和开发需要几种独特的技能,包括以人为中心的设计、感知、评估、统计和图形编程方面的经验,”全栈”可视化设计人员的概念证明了这一传统观点,即开发人员能够执行全面的“数据争论、动态图形和大胆行动,然而,现实世界的可视化设计项目(尤其是大型的项目)通常包括各种团队成员,他们具有不同的和重叠的这些技能子集,随着项目的发展,这些团队可以被分割,设计和开发的责任被委派给那些技能集和首选工具越来越脱节的个人或团队,特别是,制度和学科的划分会导致早期设计任务(如数据分析、构思、创建模型和原型)和开发任务(如实现、测试、部署和维护)的划分
在实践中,设计人员和开发人员之间的学科划分非常明显。交互设计文献从多个角度研究了设计师和开发者之间的分歧,包括:设计师和开发者如何在合作中协调工作,它们是如何远程工作的,以及设计工具如何作为边界对象来缓解设计者对软件缺乏”材料”经验的问题,Maudet et al最近的工作引起了人们对设计切换中的设计故障的关注,Leiva et al对这一概念进行了扩展,指出了几种特定类型的故障——包括忽略关键细节、忽略边界情况和忽略技术限制——这些故障通常会导致项目的困难,包括设计人员和开发人员之间的交接
与其他交互式系统一样,新可视化的设计和开发需要大量的迭代,并且在设计从概念到实现的过程中涉及到多套工具之间的转换,然而,与交互设计中的其他工作不同,新可视化的形式本质上依赖于它们要传达的数据,因此,可视化设计的过程往往是一个复杂的、迭代的过程,需要经过多轮的数据检查、构思、创建和部署,这些活动给设计师带来了挑战,他们可能需要在交互工具之间反复转换,这些工具允许他们检查数据,探索各种各样的设计,以及更低层次的数据驱动开发和编码
随着项目的发展,设计、开发和部署的职责被划分为多个个人或团队,每个团队都有不同的技能集和优先级,这些问题就变得复杂起来,大型的多样化团队可以创建、部署复杂的可视化,并为其提供长期支持,然而,这种分工揭示了各种新的设计切换和迭代挑战,可视化设计的数据驱动特性可能使这些挑战复杂化
可视化设计项目概述
作者对可视化设计和开发中的切换的思考是基于作为设计团队成员在2012年至2019年进行的5个大型数据可视化设计项目中的个人经验。每个项目都打算进行大规模的公开发布,涉及到6个月到几年的数据描述、设计和开发工作
对于每个项目,工作都是由外部客户指导的,他也是数据提供者。设计团队由设计师、可视化研究人员、博士后、研究生和实习生轮流组成,负责大部分的数据表征和可视化设计,在所有的项目中,至少有一个(通常是更多)的作者作为设计团队的成员直接参与了整个过程,一个独立的开发团队负责为最终的基于web的应用程序创建、部署和提供初始维护
项目
—— 美洲开发银行的能源可视化
最早的项目是在2012年至2016年期间与美洲开发银行合作实施的,该项目制作了一套可视化文件,展示了美洲国家以及其他基准国家的能源发电、进出口、传输和消费情况,结果可视化从2013-18年公开托管,但到2019年不再可访问。在这个项目中,设计和开发团队比在其他项目中更紧密地结合在一起,两者都在数据描述、设计和开发中扮演着重要的角色
—— 能源未来
这个项目在2016年进行了4个多月,基于加拿大能源生产和消费的预测,开发了4个可视化版本,该项目的第二个7个月的迭代在2017年增加了第五个可视化项目,展示了加拿大各省和地区的能源需求预测变化
—— 管道事件
该项目于2017年开发,历时8个月,开发出交互式可视化系统,支持对联邦监管管道上或周围发生的事故进行可视化探测
—— 能源进出口
另一个类似范围的项目在2017-18年进行了16个月,包括创建一组5个可视化图像,显示历史上加拿大各种能源产品的进出口情况
—— 管道条件
最近的项目在2018 - 2019年进行了18个月,重点是可视化政府监管部门对新管道建设的条件。在发表时,这个项目已接近完成,但尚未公开
设计团队角色
设计团队的成员需要履行各种与设计相关的角色,这个项目需要团队成员能够通过争论数据来描述数据特征,在现有的可视化工具,电子表格或代码中探索数据,以及理解特定的数据类型,所有的团队成员都需要创建和理解从数据到可视化表示的数据映射,包括不同程度的想法,基本的感知理解,以及可视化变量的应用知识,该项目还需要具有视觉设计技能的人员,他们能够设计图形、页面布局和排版,同时还要注意可访问性,该团队包括交互设计专家,包括原型设计和动画设计,同样,一些团队成员开发可视化原型来验证和演示设计,并设计文档中技术复杂的部分,所有的团队成员都需要与数据提供者和开发团队进行协作和沟通
在美洲开发银行项目期间,设计团队由一名主要可视化设计研究员和视觉艺术专业的学生组成(一个本科生和两个研究生),开发团队由一名初级计算机科学研究员和一名博士生组成。这些团队以迭代的方式紧密合作,并且位于同一校园
在其余的项目中,设计和开发团队是分开的,设计团队由两名主要调查员(可视化研究员)、一名项目协调员、一名设计研究员、1-2名博士后可视化研究人员,2-3名本科或刚毕业的计算机专业学生,0-1名信息设计专业本科生,1-4名从事设计、开发和专门数据理解的全职员工,开发团队由位于同一城市的专业软件开发公司的5到9名成员组成。在所有项目中,数据提供者都来自不同的机构,并且与设计和开发团队在物理上是分离的
分析合成过程
通过正在进行的reflection过程,作者确定了本文中描述的与数据相关的挑战,通过这个过程,努力改进设计团队的工作和沟通实践,在每个项目中,团队保存了为会议、数据探索、构思草图、计划时间线和设计文档而产生的工件的记录,作者也经常反思团队内部的沟通和设计挑战,在整个过程中,团队使用基于日记和自传体研究的方法记录和审查了整个过程,设计团队的每个成员,作为他们个人实践的一部分,用笔记和图片记录他们的工作,后来,作为这个自传体过程的一部分,团队仔细地重新检查了基于日记的记录,并使用它们来确定差距和挑战
团队利用最初的观察创建了共享工具和过程来跟踪团队的进程,在每个项目的实施阶段,团队还与所有涉众举行了面对面的设计评审会议,最后,在后面的三个项目之后,团队组织了与数据提供者以及设计和开发团队成员的正式流程讨论,以帮助改进后续项目的协调,团队在所有会议上都做了详细的合作记录
基于这些思考,团队将更多的精力集中在余下的项目中,以改善团队内部和团队之间的设计交流,作为这项工作的一部分,作者的团队使用详细的个人记录、团队记录、设计移交文档和移交文档修订来记录会议和设计过程,通过利用这些详细记录,对本文中提出的挑战进行了详细的剖析。在讨论一个特定的挑战时,严格地重新检查每个设计被创建、传递、实现、再讨论、再实现和最终发布的时间戳过程
在反思过程中,注意到许多反复出现的切换挑战不仅仅是交互设计问题,而是根植于设计对数据的深度依赖,从这些反思中,团队综合了最突出的未解决的数据相关挑战,并使用来自项目的真实例子来说明它们。在可能的情况下,最初的反映由最接近实例问题的团队成员起草
可视化设计与开发
对设计项目中过程和交流的反思的一个产出是设计项目主要阶段的正式模型,此模型产生于与多方协调时需要使用的词汇表,并可作为在本文其余部分讨论的设计和沟通挑战的有用锚点

在设计人员即开发人员的场景中,单个人员或小型团队可能会完成所有这些阶段,而对正式流程的需求较少。相反,在作者遇到的场景中——主要涉及多个不共享日常工作空间的团队——该模型强调角色和职责的分配,此外,它强调了经常可以促进阶段间通信的工件的种类
—— 项目概念
这个阶段发生在客户端,在设计团队直接参与之前。客户端为设计团队提供了项目的愿景和目标以及数据集。这些工件的交接范围从简单的电子邮件传递到客户端数据专家与设计和开发团队之间更复杂的全天研讨会
—— 数据特征化
在这个阶段中,设计团队探究并描述数据,根据项目愿景对分析进行优先级排序。这包括理解数据类型、数量和极值,以及数据和项目目标之间的关系,在某些情况下,设计团队建议使用更集中的数据集进行可视化,这个过程有时需要与客户端数据团队进行多次迭代,这个阶段通常涉及一些数据争论,但更类似于探索性数据分析或领域问题描述,作者使用了许多工具来支持这个阶段,包括电子表格、手工编码脚本和可视化探索软件,以及用于初步构思的手绘,最后,团队创建了数据特征摘要,通常通过当面演示将其交付给客户端数据专家,在这一阶段获得的见解和共享的理解是未来设计工作的基础
—— 可视化设计
设计阶段包括嵌套模型的抽象和编码/交互设计阶段,以及部分算法设计和广泛的视觉表示设计,这是一个两阶段的过程。首先,团队开发了一个可视化概念,并得到了客户的初步批准。然后,改进和完善了最终的设计,并通过可视化设计文档与客户和开发人员共享,团队在数据表征的基础上开发了一个数据映射,在Adobe Illustrator等工具中,团队非常依赖手绘和手绘插图,在某些情况下,使用图表生成工具和实用工具(包括RAWGraphs)和和使用库(如D3)的手工编码原型,团队主要使用adobeillustrator来开发演示设计——可视化的总体大小和布局。此外,使用各种工具开发交互设计,包括纸质原型、文本和草图描述,以及通用交互原型工具,最终的开发文档最初是PDF格式的,但后来演变为基于web的文档。最近的设计文档基于Idyll,它允许将模型、编码原型和解释性文本组合在一个文档中
—— 可视化开发
这个阶段由软件开发团队领导。作为设计团队,角色主要是保守的:回答关于设计的问题,当问题出现时建议重新设计,并验证实现是否按预期功能运行,这个阶段的大多数讨论都基于设计文档和实现可视化的日益完善的迭代
—— 部署和使用
由于可视化被部署为公共使用,软件开发团队承担了维护的任务,包括实现季度数据更新。如果数据更新包含现有设计不支持的意外值,则设计团队将参与其中
使用数据进行设计时的挑战
基于反思和观察,以下描述了数据可视化设计过程中的六个缺口
C1:适应数据更改
数据更新可以对数据特性描述、可视化设计和开发阶段产生级联效应,因为可视化开发的所有方面都依赖于数据。数据提供者可能不清楚这些影响的影响
根据经验,在可视化开发过程开始之前,很少能得到完整的最终形式的数据,通常需要在过程的后期——有时甚至是部署后——进行数据更新,如果数据更改更改了数据特征描述或可视化设计中用于生成视图的数据,则数据更改的影响特别大,即使数据更改看起来是无害的,不会改变整个数据映射,它也可能会影响实现阶段,特别是在加载、聚合或准备数据的服务器端机制已经建立的情况下,例如,更改列名或单元符号可能会破坏现有的数据解析器
数据更新不一定是不可取的。它们可能提供更正或附加数据,并且它们可能反映出数据提供者为可视化发布数据的方式的积极发展。这种演变本身可能是由可视化设计过程的中间结果所推动的。因此,挑战不是完全避免数据更新,而是能够有效地处理它们
例如,在美洲开发银行项目的后期,设计和开发团队创建了一个成熟的,后期可视化设计,到目前为止,所有的设计决策都是基于客户提供的初始数据和团队的工作做出的,这种特性导致了一种设计,将不同能源的数据排列在一个圆上,显示能源输入(圆的上半部分)与能源产生和损失的关系
在这一阶段,新增的数据为基准国家比如中国等,其中单一能源(在这个例子中是煤)在视觉上压倒了其他来源的价值,这极大地改变了可视化的形式和易读性,将所有原始数据挤在图表边上的一个小切片上,并重叠了弧线和标签,考虑到设计过程的后期,没有足够的资源来迭代设计,最终的可视化结果与最初的概念有很大的不同

后期的数据更新还会对可视化的感知方式造成微妙的变化。例如,在能源未来项目中,最初使用基于能源生产阶段的数据设计了按能源来源划分的需求份额的可视化,设计团队描述了数据,然后进入设计阶段,创建一个D3原型

这里的重点是支持在规模上有数量级差异的省份之间进行比较,后来,将数据集改为基于终端能源需求的数据集,两个数据集的特征非常相似,所以设计工作继续,注意力转移到其他方面,然而,在新的数据集中有一个关键而微妙的区别:几乎所有的可再生能源都被包括在电力类中,而不是可再生能源类中,原始数据集中的可再生能源类别已经相当小,所以这种变化没有被注意到。虽然最终的可视化结果仍能准确地显示数据,但它很容易被误解,因为它没有清楚地传达这样一个事实,即电力类别也包括大多数可再生能源
C2:预测边界情况
设计者很难预测和测试可视化可能接收到的所有可能的交互输入组合。因此,很难预测图表设计或数据映射可能中断的情况
过滤或聚合等常见可视化交互实际上会实时更改数据映射,在带有实际原型的设计即开发场景中,这些相互作用可以在开发过程的早期进行测试,并根据需要调整设计,然而,当设计和开发分离时,设计师并不总是有工具或技能来完全测试输入的所有可能组合,因此,潜在的问题可能只会在许多设计决策最终确定之后的开发阶段才会被发现,在这个阶段,对设计的任何更改都可能导致重大的设计和开发工作,从而限制了调整可视化设计以减轻问题的可能方式
在能源进出口可视化设计中,设计团队开发了一个镜像图表,可以过滤以显示美国各州和加拿大各省任意组合之间的平均季度电价,此数据映射对于绝大多数视图都很有效,包括设计团队在创建初始文档时使用的测试数据的各种组,然而,一旦这种设计被实施,通过州和省的特定组合进行过滤就可以清楚地揭示出在最初的样本中被掩盖的异常值

该设计方案受到柱状图尺寸固定和可用空间非常有限的限制,以及需要在可视化的其他部分保持数据映射的一致性,在开发阶段的后期,重新配置可视化的其他部分也是不可行的,最终,设计团队选择对这些异常值使用压缩的比例中断,这种解决方案使得不可能在尺度断点以上的大值之间进行直接的视觉比较,并减少了大值的视觉影响,但仍然在可用空间内传达相对的尺度差异,并将可视化其他部分的变化最小化,在管道条件可视化开发的后期,也出现了几个相关的规模问题,需要在实施过程中进行新的设计工作,在所有情况下,如果在设计过程中较早地识别了边界情况,那么整个设计可能会有不同的构思
C3:理解技术限制
设计人员可能没有意识到在开发阶段可能出现的所有技术限制和挑战。这可能导致设计可行性的不确定性,也可能在开发过程中触发更多戏剧性的修改
什么类型的软件和硬件限制可能对设计构成挑战并不总是清楚的。可视化设计人员往往将相当多的注意力集中在可视化映射的选择和提供有用和吸引人的交互体验上,与此同时,Web和应用程序开发人员更有可能被分派交付健壮、高效、符合标准的设计实现的任务,虽然合作者通常对其他人关注的领域有欣赏之处,但要意识到其他团队所面临的所有潜在问题是很困难的,从设计的角度来看,这可能会导致不确定性,特别是在提出独特或非传统的设计时,在我们的项目中,设计师经常试图通过原型化和用代码测试设计的新片段来减轻这种不确定性,然而,在开发过程中,我们仍然经常遇到技术问题
例如,在管道条件可视化的设计过程中,设计团队创建了几个复杂组件的详细工作版本,包括利用第三方物理引擎的交互式关键字浏览器,但是,开发团队在不同的约束条件下工作,包括跨浏览器兼容性、未来的代码可维护性,以及使用不同的底层web框架来实现站点的决定,因此,他们选择从头开始重新实现这些组件。这导致控制表面上与最初的设计相似,但行为却截然不同,因此,他们需要大量的额外改进,以实现已经存在于设计团队原型中的行为
通常,这些问题不是由于可视化库本身的限制,而是由于可视化实现的临近方面,如数据加载、跨浏览器兼容性和可访问性需求,在能源进出口项目的开发阶段,设计团队惊讶地发现政府授权的易访问性模板,其中的设计也应用于可视化的各个组件,这意味着可视化的每个可选择元素都将被一个带有主导色的笔触矩形框包围,这个后期的发现导致了设计的视觉美感与可访问性模板产生的明亮光晕之间的不匹配

模板的使用还迫使设计团队重新访问数据映射,以确保可访问性覆盖使用的颜色不会与用于编码导入和导出数据的调色板冲突
C4:阐明数据依赖的交互
在构思和指定新的依赖数据的交互时,设计人员通常需要生成各种不同的数据精确视图,以多种状态显示可视化。这种额外的成本使得数据驱动的交互对于开发和与其他团队成员的交流具有挑战性
大多数可视化交互的结果取决于数据本身,通常,这些依赖于数据的交互生成可视化的新视图可能代表了数据的不同子集,数据的不同转换,或数据的不同编码,例如,过滤操作减少了要考虑的数据集。这可能导致剩余元素的位置或外观的改变,类似地,每次扫过(brushing)和链接交互都需要对应用于跨多个视图的一组非常特定的标记的编码进行更改,当手工或使用图形设计工具构建这些交互的原型时,设计人员必须手动管理和更新大量的单个数据元素,对这些视图之间的转换进行建模甚至更加困难,特别是当需要复杂的动画时
下图中的转换尤其具有挑战性,在这个示例中(来自管道事件项目),与流可视化的简单交互可以添加一个额外的列,从而引入几十个甚至数百个新的弧

这个单独的交互给视图增加了相当大的复杂性。出现多个分叉曲线,它们的位置和厚度都不同,都与之前的选择有关
使用传统的图形设计工具创建数据精确版本的视图是非常困难的,需要手工计算大量边缘的大小、位置和连接性,然后手工将它们添加到模型中,每当底层设计发生更改或数据更新时,这种开销就会成倍增加。即使是一些微不足道的变化,比如改变屏幕尺寸或配色方案,也需要手工修改这些设计,在这些视图之间指定过渡和动画也很困难,即使在使用交互式线框图和动画工具时也是如此,因为它们不包括对这些细粒度元素的数据绑定或动画支持,最后,因为这个视图只表示许多可能的应用程序状态之一,探索交互的有效性需要为其他视图复制该流程
不幸的是,通过编写能够支持这种交互的低保真交互原型来探索这种交互也需要付出相当大的努力,与平面设计工具相比,低保真度的交互原型也使得检查替代布局、字体、控件和设计的其他方面变得相当困难。在一个编码的原型中有效地测试像素级的交互和转换版本需要投入并实现整个设计
在这五个项目中,作者的团队经常采用两种方法,使用图形设计工具勾画和在视觉上美化组件和可视化视图,同时实现原型来测试交互的影响。团队还使用交互式图表工具,如Tableau和RAWGraphs来创建数据精确的可视化元素,然后可以导出到图形和交互设计工具中,以创建更丰富的模型。然而,这些工具之间的差距是相当大的,交互原型设计消耗了大量的设计
C5:通信数据映射
正确地实现数据映射需要比从可视化视图的模型中容易推断出的更多细节和精度。然而,当前的设计工具并没有很好地支持精确和完整的数据映射规范
从数据到可视化表示的映射是可视化最基本的方面。因此,设计人员在创建可视化映射时要能够将他们的意图传达给团队中的其他人,特别是开发人员,这一点非常重要,当前用于通信数据映射的选项是有限的,必须手动创建,如果可视化设计为便于非专业人员阅读,那么视图的静态呈现似乎就足够了,然而,示例视图可能无法捕获对实现目的很重要的许多细微差别和细节。例如,正确地将数据值映射到可视标记通常需要数据转换或查找,这可能涉及多个隐藏步骤(例如使用分类算法存储热图值),此外,数据的复杂性可能使在提供的视图中显式地显示所有数据用例变得困难,特别是在涉及交互的情况下
这个问题的一个明显的例子出现在能源未来项目的后期

概述此可视化的可视化设计文档包括在Adobe中创建的气泡图的一个静态视图,以及关于哪些数据列要映射到圆的大小的信息,可视化的设计师期望,但没有明确说明,”大小”将解释为面积,而不是直径,这种期望来自于他们自己对通用可视化指导方针的领域知识,然而,这一指导原则在本质上并不明显,尤其是对非专业人士而言。在这种情况下,最初的实现将数据映射到圆的直径,而不是它们的面积,这种绘图上的细微差别很难仅通过目测来发现,最终,偶然事件捕获了错误。然而,一旦发现了这种差异,就需要额外的开发时间来将映射更改为设计者最初打算的样子
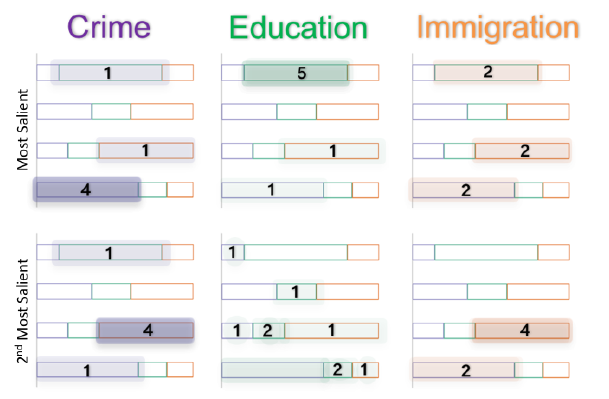
管道条件项目的另一个示例表明,即使在面对面的对话中,数据映射规范也具有挑战性。

该可视化的一部分显示了一个水平滚动的项目列表,在这个列表的两边都有一个栏表示左边和右边的项目数量,在一次面对面的设计评审会议上,由于分配给bar的空间非常小,人们提出了如何最好地将剩余项目的数量与bar的大小相匹配的问题,口头上商定了一个简单的解决办法,然而,下一个实现周期表明,事实上,即使这个简单的解决方案可以以多种方式解释:一个团队明白bar将被设置的最大大小根据条目的最大数量的物品,而对方明白的最大大小bar将代表一个固定值。这种混乱最终需要进行第三组后续讨论,以便团队达成共识
C6:跨迭代保存数据映射的完整性
由于很难系统地将实现与设计文档进行比较,因此在开发期间和开发之后,数据映射的误解或误用可能会被忽视
在实现设计时,各种因素可能会导致差异,包括错误、数据更新、初始设计中的不一致以及对数据映射的误解。部分原因是实现与设计文档是分开的,测试实现对设计的遵守程度的主要方法是视觉检查和与原始规范的比较。此外,实现的每一次新的迭代通常都会引入大量的小更改,这使得手动跟踪哪些检查了,哪些没有检查,或者知道什么时候是标记问题的合适时间都变得很困难,即使所有各方都认识到保存数据映射的重要性,在任何给定的迭代中,仅对实现进行视觉检查可能不会揭示对设计或数据映射的误解
图中的示例显示了可视化设计文档的一小部分与该设计的实现之间的比较。与表示设计和数据映射相关的许多小差异是明显的,包括排版和对齐问题。此外,图例中的一组蓝色箭头指向上,但应该指向下,以便在可视化的其余部分中与向下的导出箭头保持一致

讨论
我们强调的挑战直接源于可视化和驱动它们的源数据之间的内在联系,与其他类型的界面相比,数据对元素的可见性、布局和外观的影响要大得多。这些工具的查看者不仅与界面交互,而且与数据交互,因此,在考虑性能和交互能力时,开发人员和软件工程师还必须处理数据集的实际限制,然而,对于设计师来说,预期给定数据集的规模和交互的所有含义仍然是一个挑战。在设计过程中和之后,数据集可能会被多次更新,这一事实放大了这一点,总之,这些挑战为研究和工具创建提供了各种机会,这些研究和工具创建可以特别支持可视化设计过程,对个人和协作团队都是如此
数据特征化
在为可视化设计工作做准备时探索和描述新数据集的过程与数据分析有很多共同之处,因此许多现有的数据分析工具可以在这个领域中使用,数据特征的更改会对最终可视化结果产生重大影响,因为可视化设计选择通常反映给定数据集的形状和参数。然而,新数据对可视化的健壮性的影响程度在数据更新过程中可能并不清楚
数据描述工具可以帮助设计人员更好地理解数据从一个版本到下一个版本是如何变化的,以及这些变化如何改变可视化的设计,从而消除这种脱节,这可以包括用于突出显示数据列名称、极值和数据统计分布的更改的工具,或者用于基于当前值分布模拟未来可能发生的更改的工具,最近在数据挖掘工具箱(如Orange或DataTours)中的离群点检测和分析的半自动方法上的工作可以提供一个有用的起点,类似地,用于快速比较不同数据集中的值分布的可视化工具可以帮助设计人员更容易地检测出有问题的变化,而不需要依赖统计摘要
设计阶段
数据驱动可视化意念:我们遇到的许多挑战基本上都与构想数据驱动的可视化设计的挑战有关。现有的用于手工基于矢量的图形设计的商业工具(如Adobe Illustrator)对创建复杂的、数据驱动的视图支持很少,而可视化探索和生成工具(如Tableau或RAWGraphs)对定制可视化和交互的支持有限,与此同时,编程工具和较低级别的库要用作快速的创意平台,可能会给非程序员带来挑战。幸运的是,最近的项目如Data Illustrator,Data Ink和数据驱动指南强调了更具表现力的数据驱动图形设计工具的潜力,我们经历的几个挑战强调了在这个领域进一步工作的必要性。使用数据进行设计的更直接、动态和表达性的工具可以促进对不同设计方案的快速探索,甚至在面对变化的数据时也是如此,类似地,对datadriven设计替代方案进行更快速的探索,可以更容易地发现意外的边界情况(C2)和原型依赖数据的交互(C4)
在工件创建不能统一到一个创作平台的地方,更好的切换工具还可以为设计人员和开发人员提供跨多个系统同步工件的机会。像Hanpuku这样的工具已经探索了连接Adobe Illustrator的图形设计表现力和D3的数据驱动原型功能,然而,在这类现有工具之间设计双向工作流通常需要折衷——通常会交叉每个工具的限制,限制可以转换的功能部分。这表明,单向切换工具,像那些现在在交互设计中广泛使用的工具,更有可能是第一步
—— 数据驱动的交互原型设计
在可视化设计中构建数据驱动交互的原型对于探索不同的交互选项、确保这些交互选项的可伸缩性和可理解性以及与开发人员沟通交互设计(C4)非常重要,然而,数据驱动的交互对于原型来说可能很复杂,因为一个交互可能同时导致设计中大量数据驱动元素的更改。不幸的是,商业上可用的用户界面原型工具不能解决这个问题,商业交互设计工具可以直接使用静态模型生成交互和转换的原型,甚至还为数据驱动的原型设计提供了一些有限的支持——例如填充用户配置文件或信息列表,但是,它们几乎不支持创建可视化视图,这些视图的布局、外观和交互性都是由数据驱动的,因此,新工具仍然有机会允许设计师通过在现有可视化工具之上的自举或通过新的创作界面,更明显地原型化和测试潜在的交互
—— 数据映射文档
沟通和记录设计意图不仅对向开发团队解释可视化设计很有用,而且在与其他团队成员或涉众沟通以及生成项目文档时也很有用。挑战C5(数据映射)强调的一个机会是为数据映射通信设计工具和方法,这样的工具将支持数据结构与其图形表示之间关系的显式通信,提供足够的细节来传递所需的任何转换、计算和算法
现在仍需要一些数据映射工具,这些工具对于没有编程技能的设计人员来说是可以访问的,但是它们仍然能够传达数据映射的细微差别,以足够的细节来以编程的方式再现数据映射
—— 数据可视化设计文档
尽管数据映射是可视化的基础,但它们只是可视化设计的一部分。最终,任何数据映射都必须作为更大的设计文档的一部分进行交流,设计文档也要捕捉图形表示(包括布局、排版和颜色)以及交互。虽然目前这个文档通常是特别的和非正式的,但是用于捕获和交流设计细节的更系统的工具在大型可视化设计项目中可能是有价值的,鉴于可视化设计的高度可视化和交互性,这类文档的一个基础可能是可探究的解释或其他交互式文档。Bret Victor推广的这种格式在数据分析实践中越来越多地使用,而最近的编程工具,如Observable、litvis和Idyll,可能为创建和记录可视化设计提供了良好的平台
开发阶段
正如挑战C6(完整性)所强调的,任何根据设计文档对已实现的可视化进行测试的人都必须能够识别预期设计和实现之间的差异,这一点很重要。此外,他们应该能够区分由于数据差异造成的差异、由于不完整实现造成的差异以及由于沟通错误或错误造成的无意差异。最重要的差异是与数据映射相关的差异(c5 -数据映射),但是,与屏幕大小、对齐方式、布局、排版和非数据颜色相关的表示差异也会造成影响,在这些情况下,支持可视化之间的差异和可视化比较的新工具可能特别有价值。另一方面,交互差异可能更难以检测,但当它们影响对数据的理解时,就特别重要。模拟最终交互的工作可视化原型可以减轻其中一些问题,但只有在设计和开发团队的技术约束提前对齐时(c3 -约束)
实现可视化设计的多种途径
除了第一个项目之外,数据编译、可视化设计和开发之间的物理和时间分离都比较高,并不是所有的可视化项目都以这种方式配置。一些项目需要多个同时工作的人担任高度专业化的角色(例如在新闻编辑部中,记者、数据分析师、设计师和程序员可能会紧密合作),与此同时,许多项目仍然需要单独的设计人员和开发人员同时承担许多角色。有大量的文献讨论管理设计团队的沟通,包括开发任务、团队和过程的共享思维模型,分享有意义的制造活动,以及管理设计工作的组织,因此,很明显,技术只是帮助缓解沟通挑战的一种方式,而流程、沟通框架、教育、环境、相互信任/舒适度,以及增加的面对面时间都是影响设计过程的因素
我们团队的分离可能会放大,并使我们更容易识别我们阐明的一些挑战,然而,我们所确定的挑战与数据渗透到设计过程各个方面的方式更为密切相关,并且在某种程度上,无论团队配置如何,这些挑战都将继续存在,正如我们所展示的,数据几乎影响可视化设计的每个方面。对数据分布的一次更新就可以完全改变可视化的有效性(C1-变化)。在设计中加入标准数据交互会增加需要考虑的应用程序状态的数量,并使找到边界情况(C2-边界情况)变得更加困难,此外,基本依赖可视化的数据可能需要一个健壮的和复杂的后端实现,并不总是很明显的约束在设计阶段,很难预测技术挑战或提供编码的原型,可以很容易地转换成最终的实现(C3-约束),与数据的交互原型化也可能涉及繁琐的计算和从视图到视图的重大更改(C4-交互),同样,明确和测试从数据到可视化表示的映射是一项基本而复杂的任务,传统的用户界面设计工具并没有很好地支持这项任务
(C6-完整性 C5-数据映射),在我们之前的其他人已经明确了设计切换的困难,包括明确的边界情况,然而,可视化设计中的一切——映射、平面设计和交互设计——都深深依赖于数据,因此,数据增加了这个过程的每一步的复杂性找到并处理支持复杂性的机会可以使可视化设计过程更有效、更有表现力,并且对具有各种技能的人更容易访问
结论
基于对我们作为设计师在几个大型协同可视化项目的数据描述、可视化设计和开发阶段的经验的反思,我们强调了数据从根本上引入到设计过程中所增加的复杂性,与数据相关的挑战跨越了设计的所有阶段,包括适应后期数据更改、预测边缘情况、明确依赖数据的交互、通信数据映射,以及在实现中保持数据映射的完整性,这指出了创建通过特定数据相关特性直接支持可视化设计过程的工具的几个机会。创建这些功能更强大的工具可以使设计过程更加健壮、高效,并对各种设计角色的人具有可访问性